Activating Blogger Mobile Template
When it comes to stats of my blogs, especially those that really add to my traffic and revenue, I have long noticed that my visitors who are mobile users have been increasing. This is obviously because nowadays almost everyone surfs using a tablet or a smartphone.

It's a good thing I recently got a Galaxy Y, a really affordable Android smartphone. Of course, I used it to check out my different blogs to see what it looks like to mobile users who checkout my blog. Then I noticed that the exact same thing that you see on your desktop browser is being shown when I surf using my phone to visit my Blogger blogs. I never knew that it is something you need to activate first.
I really got annoyed about that and it's only now that I got to activate the mobile theme. I feel bad for the mobile users who visited my blog, many of whom might have been discouraged from reading because of having to zoom and move around a lot or pinch and swish around (for touchscreen users).
Well it doesn't matter because now I have activated them for all my blogs. The mobile theme reminds me a bit of Google Reader or some sort of RSS reader app thing. Hopefully this becomes a better experiences for mobile users to visit my blogs. I bet eventually they'll make it default for all the mobile themes to be activated for all blogs.
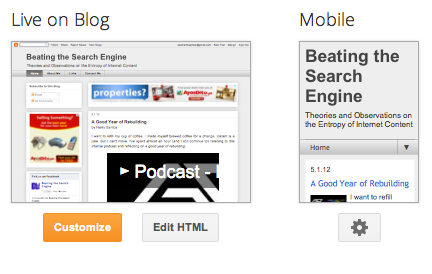
For those who use Blogger that don't know how to activate it, all you have to do is click on the design button on top of you're blog (if you're loged in and if you're already using the new Blogger interface).
For those who use Blogger that don't know how to activate it, all you have to do is click on the design button on top of you're blog (if you're loged in and if you're already using the new Blogger interface).
If you liked this post then you might also like:
1. Why Do I Support Ron Paul
2. Molecular Gastronomy and Modernist Cuisine
3. SEO Tips From HubPages CEO Paul Edmondson




Leave a Comment